Seu Site Mobile Está Funcionando Como Deveria?
![Desempenho dos ]
Sites Mobile orto](https://contents.bebee.com/users/id/11653864/article/seu-site-mobile-esta-funcionando-como-deveria/7441b20d.png)
O uso da internet em dispositivos móveis é tão predominante hoje em dia que até aquela sua tia que tem fobia de tecnologia pode afirmar que nenhuma presença online está completa sem um site mobile. No entanto, saber é uma coisa, implementar é outra.
Muitos donos de site presumem que depois de criar um site a otimização para navegação mobile vai acontecer automaticamente. Realmente, com os novos desenvolvimentos tecnológicos, modificar um site para sua versão mobile está cada vez mais fácil (nós sabemos disso! O Editor Wix Mobile é a ferramenta mais amigável para otimização mobile que existe por aí), mas há diferenças importantes entre a web da tela grande e a web mobile que requerem uma atenção especial e delicada.
Se você vai partir para um site mobile, é bom fazer isso direito. Neste artigo nós cobrimos todos os passos necessários para você estar seguro que seu site mobile está funcionando no mais alto padrão de qualidade.
Compreender o que é conteúdo para mobile
Conforme você for avançando em cada um desses passos, lembre-se sempre que a navegação mobile tem suas próprias regras. Há dois pontos que devem conduzir sua estratégia para o conteúdo mobile. O primeiro: os visitantes frequentemente acessam seu site quando estão se deslocando e muitas vezes com pressa. O segundo: o tamanho menor da tela muda completamente a forma como os visitantes interagem com seu conteúdo. Mesmo quando estão rolando pelo site tranquilamente enquanto descansam em casa, não vão ter os recursos da tela grande.
Isto significa que seu conteúdo para os dispositivos móveis deve disponibilizar de imediato respostas precisas para possíveis questões. A hierarquia do conteúdo é crucial – as mensagens mais importantes precisam ser sempre as primeiras! Os visitantes não devem ter que procurar por todo o lado para encontrar o que buscam. Além disso, os donos de empresas devem priorizar também seu branding. Você precisa transmitir a mensagem certa para seu público alvo.
A regra de ouro: conteúdo mobile deve ser claro e sucinto sem, no entanto, comprometer a qualidade. Como dono de site, sua prioridade número um é ter um conteúdo agradável e atraente para todos os tamanhos de tela.
Certifique-se que os visitantes possam facilmente entrar em contato
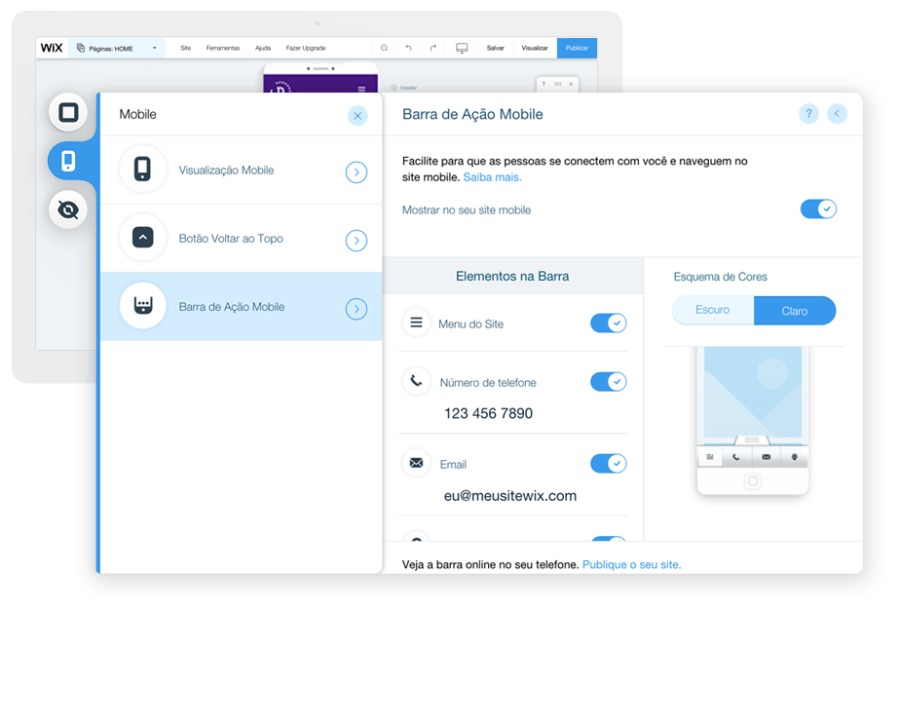
Os usuários da internet mobile esperam encontrar um acesso rápido e fácil às informações mais importantes que seu site tem a oferecer e isso inclui suas informações de contato. Se os visitantes precisam entrar em contato e não conseguem encontrar facilmente essas informações podem perder a paciência e decidir passar adiante. A melhor maneira para resolver isso é usando a Barra de Ação Mobile que se encontra no Editor Wix mobile. Este recurso vai mostrar seu número de telefone, e-mail, endereço e links para as redes sociais numa faixa conveniente e não invasiva que vai sinalizar aos seus visitantes que você está disponível quando quiserem entrar em contato.

Navegação
Na esfera dos dispositivos móveis, o tamanho é sempre um desafio. Aqui literalmente não há lugar para erros. Quando criar o seu menu de navegação para o campo dos aparelhos móveis leve em consideração as limitações das telas pequenas e tente tirar o máximo proveito do espaço disponível. Mas também não precisa se preocupar e começar a calcular os pixels. Nós temos diversos estilos de menu que foram criados para usar esse pequeno espaço da melhor forma possível se adequando aos hábitos de navegação dos usuários da web em dispositivos mobile. Além de escolher o estilo que melhor se adapta ao seu layout, você também pode personalizar a aparência geral do seu menu, jogando com as cores, fontes, efeitos e outros.
Otimize as imagens para que tenham uma aparência fantástica nos dispositivos mobile
Se você acha que o conteúdo visual é importante num tamanho normal, espere até começar a trabalhar no site mobile. Imagens incríveis otimizadas para o tamanho das telas dos aparelhos móveis podem dar uma alavancada significativa no design e experiência do usuário. Da mesma forma, uma imagem que foi mal recortada e é grande demais ou pequena demais ou que é conflitante com outros elementos do design pode rapidamente destruir seu site por inteiro. Com o Wix, você pode configurar regras para otimização de imagens, tendo assim a certeza de que não vai acabar com os problemas acima. Esta ferramenta para redimensionar a imagem para mobile vai te economizar tempo e esforço e, ao mesmo tempo, vai trabalhar para que seu site seja um colírio para todos aqueles olhares críticos presentes no mundo online.
Preste atenção se o conteúdo está legível
O conteúdo mais espetacular em todo o universo mobile vai ser um fracasso se os visitantes tiverem que fazer um grande esforço para conseguirem ler. Nas telas dos dispositivos móveis, isto é ainda mais crítico que nas telas grandes. Não é só o tamanho da fonte que importa, mas diferentes tipos de fontes também proporcionam uma diferente experiência de leitura por parte dos visitantes (nem todas as fontes são iguais nos diversos aspectos).
Outros fatores importantes para se assegurar que o texto está legível são o contraste das cores e um espaçamento amplo. As cores do seu site devem combinar harmoniosamente com as cores do texto e do background, se complementando ao invés de serem incompatíveis umas com as outras. É importante deixar suficiente espaço entre os parágrafos e também entre o texto e outros elementos do site. Grandes blocos de texto que parecem não ter começo nem fim são difíceis e cansativos de ler por inteiro.
![—
/ I)
Dean Raven
2]
PEE nIeleirec’ A
Diretor de Arte
he](https://contents.bebee.com/users/id/11653864/article/seu-site-mobile-esta-funcionando-como-deveria/c062a1df.png)
Crie atalhos para busca com o app Site Search
Na web mobile tudo gira em torno de ações e resultados rápidos. Navegar num site mobile procurando alguma coisa é bem mais cansativo do que num computador pessoal, mas você pode facilitar as coisas para seus visitantes adicionando uma barra de busca onde é possível digitar rapidamente o que procuram. A barra de busca vai economizar tempo e reduzir o número de passos que os visitantes precisam dar antes de conseguir encontrar o que buscam. Quem disse que atalhos não são o máximo?
Facilite o trabalho dos visitantes
Excelentes sites normalmente estimulam os visitantes a tomar algum tipo de ação para se envolverem com o site e a marca. Nos sites mobiles, esta etapa deve ter um design um pouco mais delicado. Digitar na tela mobile… bem, não é a coisa mais agradável de se fazer. Tenha isso em mente quando adicionar elementos que requerem que seu público introduza alguns dados. Por exemplo, se estiver usando um formulário, tente minimizar o número de campos a serem preenchidos. Por outro lado, se você está pedindo a opinião dos seus visitantes sobre algum assunto, dê a opção de ícones e emojis onde os visitantes podem clicar ao invés de pedir para que digitem.
Publicado pelo WIXBlog
"""Artigos de Carlos Ribeiro
Ver blog
✅ Hoje nossa História é dos Banheiros da década de 1950 - Padrão Americano ✅ Neste vídeo, mergulhare ...

Hoje em dia, as pessoas estão encontrando formas criativas para se conectar com os outros a partir d ...

10 de fevereiro de 2020 · Nota do Editor: Este é um post convidado por Anastasia Grebneva, profiss ...
Você pode estar interessado nestes trabalhos
-
Assistente de Controle Técnico de Manutenção
Encontrado em: Talent BR C2 - há 10 horas
TLSV Serviços em Telecomunicações Curitiba, BrasilA empresa TLSV Serviços em Telecomunicações está buscando um profissional para a posição de Assistente de Controle Técnico de Manutenção (OSP) em Curitiba - PR. · Responsabilidades: · Monitoramento dos sistemas de Campo (Sigetim, Sigma e AppSheet); · Atualização dos sistemas de c ...
-

Operador de Vendas
Encontrado em: Talent BR C2 - há 1 dia
Gi Group São Paulo, BrasilRequisitos · Ensino médio completo. Desejável superior cursando. · Atividades · •Venda Ativa por ligação ou WhatsApp, · •Manuseio de carteira de clientes através do Sales Force, · •Atendimento de ligações pelo Call box, · •Organização agenda de atendimento, · •Habilidade para ouv ...
-

Nutricionista para dieta personalizada
Encontrado em: Cronoshare BR C2 - há 6 dias
Cronoshare Jacareí (São Paulo), BrasilNecessito um serviço de Nutricionista com as seguintes características:Qual é a idade do paciente? · De 23 a 30 anos · Qual serviço você procura? · Dieta personalizada · Você deseja: · Consulta particular · Lugar de preferencia do serviço · Consultório do nutricionista, online (n ...

Comentários